[모던 자바스크립트 Deep Dive]41장 타이머
41.1 호출 스케줄링
- 호출 스케줄링(scheduling a call): 일정 시간이 지난 뒤 함수가 호출되도록 예약하는 것
- 함수 호출을 예약하기 위해 타이머 함수 사용
- 타이머 함수
- ECMAScript 사양에 정의된 빌트인 함수가 아니다.
- 브라우저 환경과 Node.js 환경에서 전역 객체의 메서드로 제공되는 호스트 객체다.
- 자바스크립트는 싱글 스레드로 동작한다.
- 단 하나의 실행 컨텍스트를 갖기 때문에 두 가지 이상의 태스크를 동시에 실행할 수 없다.
- 따라서 타이머 함수는 비동기 처리 방식으로 동작한다.
41.2 타이머 함수
41.2.1 setTimeout/clearTimeout
setTimeout함수는 단 한 번 동작하는 타이머를 생성setTimeout(func|code[, delay, param1, param2, …])func: 타이머가 만료된 뒤 호출될 콜백 함수- 코드를 문자열로 대신 전달할 수 있으며, 이때 코드 문자열은 타이머 만료 이후 해석되고 실행
- 코드 문자열 사용은
eval함수와 유사하며 권장되지 않음
delay: 타이머 만료 시간(밀리초 단위)- 생략하는 경우 기본값 0 지정
- 4ms 이하인 경우 최소 지연 시간 4ms가 지정된다.
param1,param2,...: 콜백 함수에 전달할 인수
1 2 3 4 5 6 7 8 9
// 1초(1000ms) 후 타이머가 만료되면 콜백 함수가 호출된다. setTimeout(() => console.log('Hi!'), 1000); // 1초(1000ms) 후 타이머가 만료되면 콜백 함수가 호출된다. // 이때 콜백 함수에 'Lee'가 인수로 전달된다. setTimeout(name => console.log(`Hi! ${name}.`), 1000, 'Lee'); // 두 번째 인수(delay)를 생략하면 기본값 0이 지정된다. setTimeout(() => console.log('Hello!'));
setTimeout함수는 생성된 타이머를 식별할 수 있는 타이머 id 반환- 브라우저 환경: id ⇒ 숫자
- Node.js 환경: id ⇒ 객체
이를
clearTimeout함수에 전달하여 타이머 취소 가능1 2 3 4 5 6 7
// 1초(1000ms) 후 타이머가 만료되면 콜백 함수가 호출된다. // setTimeout 함수는 생성된 타이머를 식별할 수 있는 고유한 타이머 id를 반환한다. const timerId = setTimeout(() => console.log('Hi!'), 1000); // setTimeout 함수가 반환한 타이머 id를 clearTimeout 함수의 인수로 전달해 타이머를 // 취소한다. 타이머가 취소되면 setTimeout 함수의 콜백 함수가 실행되지 않는다. clearTimeout(timerId);
41.2.1 setInterval/clearInterval
setInterval함수는 취소될 때까지 반복 동작하는 타이머를 생성setInterval(func|code[, delay, param1, param2, …])setTimeout과 동일한 인수를 받는다.
setInterval함수는 생성된 타이머를 식별할 수 있는 타이머 id 반환- 브라우저 환경: id ⇒ 숫자
- Node.js 환경: id ⇒ 객체
이를
clearInterval함수에 전달하여 타이머 취소 가능1 2 3 4 5 6 7 8 9 10 11
let count = 1; // 1초(1000ms) 후 타이머가 만료될 때마다 콜백 함수가 호출된다. // setInterval 함수는 생성된 타이머를 식별할 수 있는 고유한 타이머 id를 반환한다. const timeoutId = setInterval(() => { console.log(count); // 1 2 3 4 5 // count가 5이면 setInterval 함수가 반환한 타이머 id를 clearInterval 함수의 // 인수로 전달하여 타이머를 취소한다. 타이머가 취소되면 setInterval 함수의 // 콜백 함수가 실행되지 않는다. if (count++ === 5) clearInterval(timeoutId); }, 1000);
41.3 디바운스와 스로틀
- 과도한 이벤트 핸들러의 호출을 방지하는 프로그래밍 기법
- 짧은 시간 간격으로 연속해서 발생하는 이벤트를 그룹화하기 때문
- 타이머 함수 사용
41.3.1 디바운스
- 짧은 시간 간격으로 연속해서 발생하는 이벤트를 그룹화하여 마지막에 한 번만 이벤트 핸들러 호출
input에 입력된 값으로 ajax 요청하는 입력 필드 자동 완성 UI,resize이벤트, 버튼 중복 클릭 방지 처리 등에 유용하게 사용 가능- 실무에서는 Underscore의
debounce함수 또는 Lodash의debounce함수 사용 권장
input 이벤트 예제
input의 이벤트 핸들러가 무거운 처리를 수행하는 경우- 값을 입력할 때마다 이벤트가 연속 발생하는 것은 바람직하지 않기 때문에 디바운스 활용
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
<!DOCTYPE html>
<html>
<body>
<input type="text">
<div class="msg"></div>
<script>
const $input = document.querySelector('input');
const $msg = document.querySelector('.msg');
const debounce = (callback, delay) => {
let timerId;
// debounce 함수는 timerId를 기억하는 클로저를 반환한다.
return event => {
// delay가 경과하기 이전에 이벤트가 발생하면 이전 타이머를 취소하고
// 새로운 타이머를 재설정한다.
// 따라서 delay보다 짧은 간격으로 이벤트가 발생하면 callback은 호출되지 않는다.
if (timerId) clearTimeout(timerId);
timerId = setTimeout(callback, delay, event);
};
};
// debounce 함수가 반환하는 클로저가 이벤트 핸들러로 등록된다.
// 300ms보다 짧은 간격으로 input 이벤트가 발생하면 debounce 함수의 콜백 함수는
// 호출되지 않다가 300ms 동안 input 이벤트가 더 이상 발생하면 한 번만 호출된다.
$input.oninput = debounce(e => {
$msg.textContent = e.target.value;
}, 300);
</script>
</body>
</html>
debounce함수가 반환한 함수는delay보다 짧은 간격으로 이벤트가 발생하면 이전 타이머를 취소하고 새로운 타이머를 재설정delay동안input이벤트가 발생하지 않으면callback호출
41.3.2 스로틀
- 짧은 시간 간격으로 연속해서 발생하는 이벤트를 그룹화해서 일정 시간 단위로 이벤트 핸들러가 호출되도록 호출 주기 생성
scroll이벤트 처리나 무한 스크롤 UI 구현 등에 유용- 실무에서는 Underscore의
throttle함수 또는 Lodash의throttle함수 사용 권장
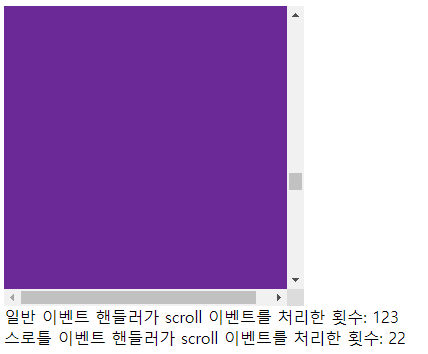
scroll 이벤트 예제
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
<!DOCTYPE html>
<html>
<head>
<style>
.container {
width: 300px;
height: 300px;
background-color: rebeccapurple;
overflow: scroll;
}
.content {
width: 300px;
height: 1000vh;
}
</style>
</head>
<body>
<div class="container">
<div class="content"></div>
</div>
<div>
일반 이벤트 핸들러가 scroll 이벤트를 처리한 횟수:
<span class="normal-count">0</span>
</div>
<div>
스로틀 이벤트 핸들러가 scroll 이벤트를 처리한 횟수:
<span class="throttle-count">0</span>
</div>
<script>
const $container = document.querySelector('.container');
const $normalCount = document.querySelector('.normal-count');
const $throttleCount = document.querySelector('.throttle-count');
const throttle = (callback, delay) => {
let timerId;
// throttle 함수는 timerId를 기억하는 클로저를 반환한다.
return event => {
// delay가 경과하기 이전에 이벤트가 발생하면 아무것도 하지 않다가
// delay가 경과했을 때 이벤트가 발생하면 새로운 타이머를 재설정한다.
// 따라서 delay 간격으로 callback이 호출된다.
if (timerId) return;
timerId = setTimeout(() => {
callback(event);
timerId = null;
}, delay, event);
};
};
let normalCount = 0;
$container.addEventListener('scroll', () => {
$normalCount.textContent = ++normalCount;
});
let throttleCount = 0;
// throttle 함수가 반환하는 클로저가 이벤트 핸들러로 등록된다.
$container.addEventListener('scroll', throttle(() => {
$throttleCount.textContent = ++throttleCount;
}, 100));
</script>
</body>
</html>
throttle함수가 반환한 함수는delay가 경과하기 전에 이벤트 발생 시 아무것도 하지 않음delay시간이 경과했을 때 이벤트가 발생하면 콜백 함수 호출 및 타이머 재설정delay시간 간격으로 콜백 함수가 호출됨
This post is licensed under CC BY 4.0 by the author.